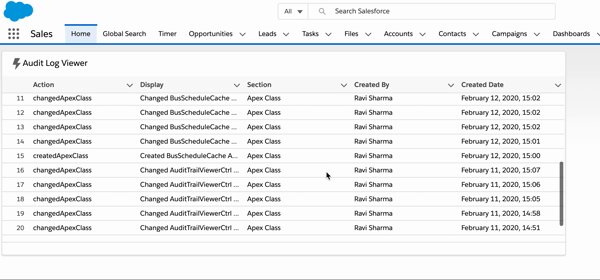
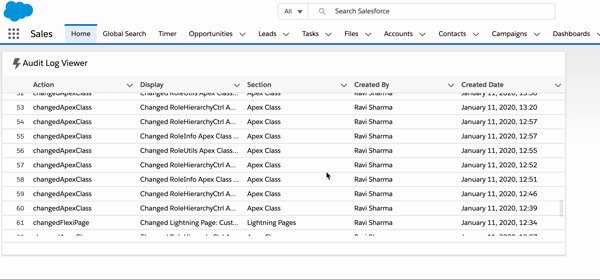
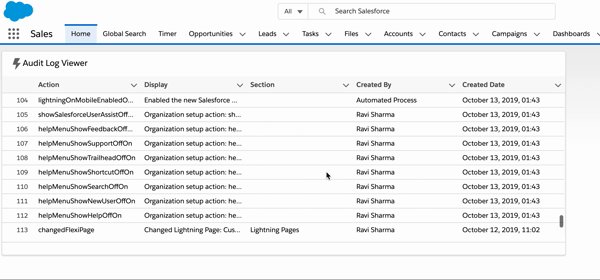
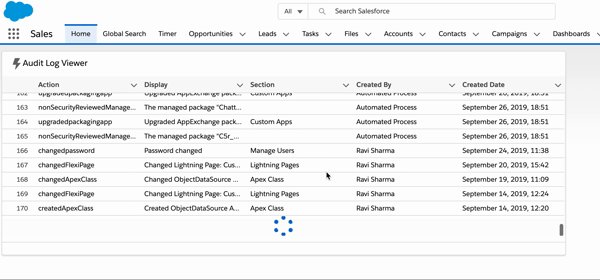
LWC: Audit log viewer using the infinite scrolling feature of the lightning data table

Do you want to know what are the best practices when you want to display a large amount of data in your Lightning Web Component? If you know that your component has to display a large amount of data, consider using the lazy loading of data. Never display the data upfront which the user might never ask for. It is always a good practice to load the minimum required amount of data on the component load, and then load the subsequent data on demand. There are a lot of ways to implement lazy loading in lightning component and the simplest and most elegant way to implement lazy loading is by using the infinite scrolling feature provided as a part of the lightning data table. Today, we will build a lightning web component that displays the audit log history of the org using the lightning data table. Below are the key concepts that will be covered in this blog: 1) Use of infinite scrolling in the lightning data table 2) How to call apex method on initialization of a component 3) How to ma...





