Custom clone button in salesforce
Custom clone button
Ever faced a situation where you need to create a custom clone button. For example, you want to clone a lead record and you have a check-box on lead which you do not want to copy on the new record. In this article, we will see how to create a custom clone button.
Use case : User wants to clone the lead record. There is a check-box on lead called "Data migrated record" whose value should not be copied.
Step 1) Create a custom detail page button.
Step 2) Put following url for the button created in step 1 :
/{!Lead.Id}/e?clone=1&retURL=%2F{!Lead.Id}&00N9000000E9daG=false
Let us analyse this url : a) {!Lead.Id} : Id of the original record from which new record has been cloned.
b) clone=1 : url parameter which copies the value from original record to new record
c) retURL=%2F{!Lead.Id} : specifies the page which should be opened when Cancel button is clicked
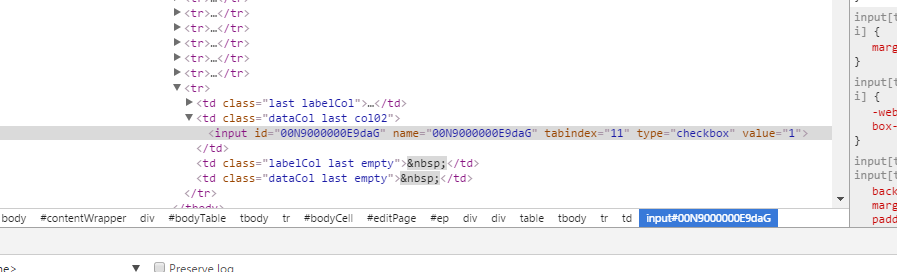
d) 00N9000000E9daG=false : This is the id of check-box named "Data migrated record" which needs to be unchecked. To get this id, open Developer Tools in your browser (press F12). Inspect element and copy the id of the check-box. Please note that the id may be different from environment to environment. So you need to update the id when you deploy the button to other environment.
If you do not want to hard-code the id, you can store the id in custom setting.
Step 3) Add the custom page to page layout.
Ever faced a situation where you need to create a custom clone button. For example, you want to clone a lead record and you have a check-box on lead which you do not want to copy on the new record. In this article, we will see how to create a custom clone button.
Use case : User wants to clone the lead record. There is a check-box on lead called "Data migrated record" whose value should not be copied.
Step 1) Create a custom detail page button.
Step 2) Put following url for the button created in step 1 :
/{!Lead.Id}/e?clone=1&retURL=%2F{!Lead.Id}&00N9000000E9daG=false
Let us analyse this url : a) {!Lead.Id} : Id of the original record from which new record has been cloned.
b) clone=1 : url parameter which copies the value from original record to new record
c) retURL=%2F{!Lead.Id} : specifies the page which should be opened when Cancel button is clicked
d) 00N9000000E9daG=false : This is the id of check-box named "Data migrated record" which needs to be unchecked. To get this id, open Developer Tools in your browser (press F12). Inspect element and copy the id of the check-box. Please note that the id may be different from environment to environment. So you need to update the id when you deploy the button to other environment.
If you do not want to hard-code the id, you can store the id in custom setting.
Step 3) Add the custom page to page layout.



Comments
Post a Comment